ECサイトの集客用メディアを作ったのはよいが、しっかりと成果に結びつけているだろうか。「メディア運用はPV至上主義ではなく成果を意識しよう」でもご説明しているように、メディア運用を始めて一番大切なのは、ECサイトへ送客することであり、その先の商品購入である。
もしメディア運用がショップの売上げにつながっていないのであれば、ショップへの導線がよくないのかもしれない。導線が機能的に働いていないと、せっかくの運用努力も無駄になってしまうので、効果的なリンクの貼り方ついて覚えておきたい。
ショップへの導線となる3つの場所

メディアサイトからECサイトへ送客するためには、3つの重要な場所がある。その場所にショップへの導線となるリンクを張っておくことで、見込み客をどんどん流し込むことができるようになる。
記事ページ
最も重要なページが記事ページ。メディア運用を続けていると、SEOが強くなり自然検索からの流入が多くなってくる。ユーザーにとって価値のある情報を提供していれば、そのうち流入の大多数が検索からということも珍しいことではない。
そして自然検索からの流入が多くなるということは、ユーザーが一番初めに辿り着くページは個々の記事ページになる。しかしほとんどのユーザーは対象のページだけを読んで離脱するため、ショップへのリンクがトップページにしか用意されていなければ、ユーザーはなんのアクションも起こさないまま去ってしまう。
メディアサイトの運営者としては、記事ページでユーザーの興味をひくことができたら、トップページに遷移してECサイトへのリンクを踏んでくれるだろうと思っているかもしれないが、ユーザーはそんなに都合よく動いてはくれない。しっかりとユーザーの行動を予測し、適切な場所にショップリンクを貼っておかないと、大半の見込み客を取りこぼしてしまう。
記事下にCTAを用意
CTAとは”Call To Action”の略であり、日本語にすると「行動喚起」となる。
ユーザーが何か調べ物をして記事ページに辿り着いたときに、記事の本文を読んでもらうことでユーザーの疑問は解決するだろう。ユーザーにとっては疑問が解決したところで、そのサイトに滞在する意味はなくなり離脱するのが普通だが、サイト側としてはせっかく流入してきたユーザーを逃したくはない。
だから記事の本文を読んでもらった後、ユーザーが離脱する前にショップが取ってほしい行動を喚起する必要があり、それがCTAなのだ。
メディアサイトなどで、本文の下にSNSのフォローを促すような文章とともにFacebookのボックスが設置されていたり、メルマガの定期購読のボタンが設置されていることがある。これは全てCTAを意識してのことである。
ECサイト用のメディアであれば、この部分にショップへのリンクを貼っておく。リンク先はECサイトのトップでも商品ページでも、その記事の内容によって切り替えていけばよい。こうすることでユーザーに次の行動を提示することができ、ショップ側の意図する行動をとってもらいやすくなる。
本文途中に商品リンク
ユーザーによっては知りたい情報さえ入手できれば、最後まで読まずに離脱することがある。サイト運営者がどれだけの労力を費やして記事を執筆したとしても、ユーザーにはそんなこと関係ない。記事内の全ての文章が読まれるとは限らないのだ。
ネット上の文章は流し読みされることが多い。ユーザーは各見出しから自分が知りたいことが記載されていそうな項を見つけ、効率よく情報を探し出す。
そうしたユーザーのことを考慮して、記事ページの途中に商品リンクを挟んでおくとよい。本文途中で商品情報を紹介する箇所があれば、その下にでも商品リンクを貼っておくと、気になったユーザーはリンクを辿って商品ページに移動してくれる。
サイドバー
メディアサイトの場合、多くは2カラムの構成になっていることだろう。カラムとは列のことであり、左カラムには記事本文、右カラムにはSNSボックスや人気記事のランキングなど、ブログパーツが並んでいることが多い。
記事本文ではない方のカラム(サイドバー)にはECサイトのバナーを掲載しておこう。もしそこにユーザーにとって魅力的なバナーが掲載されていれば、ユーザーはクリックしてくれる。それほど反応率は高くないかもしれないが、何も対策を講じないよりはマシだ。
追尾させて訴求効果を高める
サイドバーに設置している項目よりも記事本文のボリュームが多い場合は、画面を下にスクロールしていくと、サイドバーががら空きになってしまう。これでは限りあるウェブサイトのスペースを無駄にしてしまっているのと同じだ。
スクロールに合わせてサイドバーが追尾していくシステムにすると、ユーザーがそのページに滞在している限り、休みなく訴求し続けることが可能になる。
もしワードプレスでメディアサイトを構築しているのであれば、「Q2W3 Fixed Widget」や「Standard Widget Extensions」というプラグインを利用することで、プログラムを組むことなく追尾機能を設置できるのでおすすめだ。
アドセンス広告を付けている場合は注意
メディアサイトの運営はECサイトの売上げ以外の収入を生み出すことが可能となり、その中にグーグルアドセンスの広告収入がある。いわゆるクリック課金型のバナー広告のこと。
実はグーグルアドセンスの利用規約では、追尾式のサイドバーに広告を貼り付けることを禁止している。もしグーグルアドセンスの広告枠をサイドバーに設置している場合は、アドセンス広告を取り除いてから追尾機能を持たせるようにしてほしい。
そうしないと規約違反で広告の配信がストップになってしまうので要注意。
ナビゲーションメニュー
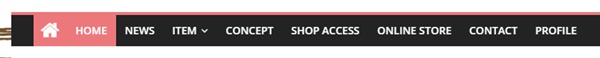
ナビゲーションメニューにもECサイトへのリンクを張っておくとよい。ナビゲーションメニューとは下図の部分。

ユーザーが目的のページを見つけやすいように設置しているメニューバーの項目の中に、ストアへのリンクを用意しておきたい。メディア運用によって定期的に購読してくれるユーザーにとっては、ナビゲーションメニューにショップリンクがあることで、お買い物時の利便性が高まる。
それにナビゲーションメニューはサイト内の全ページに表示されるため、ユーザーがどのページにいたとしてもショップへの遷移が可能になる。
ページリンクは別タブ表示がいい

ウェブの世界では別サイトへ遷移するリンクの場合、別タブで表示するのが一般的。そうしないと元のページに戻りたい場合はブラウザの「戻る」ボタンを押さなければならず、遷移先のウェブサイトを離脱することになり、使い勝手が悪くなる。
ユーザーの利便性を考えるなら、ECサイトへのリンクは別タブで表示させるべきである。
ちなみにプログラム的な話をするなら、「<a href=”リンク先パス” target=”_blank”>ショップリンク</a>」のように「target=”_blank”」を付けておくと別タブで表示されるようになる。
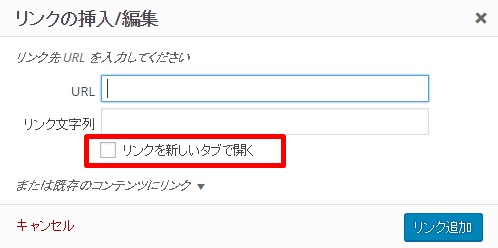
もしワードプレスユーザーなら、下図のようにリンク挿入時に「リンクを新しいタブで開く」にチェックを入れるようにしよう。

おわりに こまめにショップへのリンクを挿入
ECサイトのメディア運用なら、「記事ページ」「サイドバー」「ナビゲーションメニュー」の3点には忘れずにショップページへのリンクを張っておくようにしたい。
サイト運営者としては「そんなに必要ないでしょ。一つあれば十分」と思うかもしれないが、ユーザーはそんなに都合よく行動を起こしてくれない。商品リンクはこまめに設置しておくことで、それだけ流入数も多くなることを理解しておこう。
ただし記事本文中に、なんの脈絡もないのに商品ページへのリンクが張られていたらユーザーも困惑してしまうので、しっかりと適切な場所を見極めながら、導線を作っていくことを心がけてほしい。
【著者からの一言】

鍵谷 隆 -KAGIYA TAKASHI-
当記事は2016年ごろ、私がECサイトのコンサル経営をしていた時期にまとめたノウハウ集だ。そのため外部サイトへのリンクが切れていたり、Googleや各種ASPなどの外部システムの仕様変更などで状況が変わっている可能性があることだけは了承してくれ!
ただ商いの本質は変わることはない。ネットショップ運営でお困りの経営者や担当者なら、当サイトの記事も必ず役に立つはずだ。全てのEC関係者に幸あれ。検討を祈る!




