今やインターネット回線は高速が当たり前。かつてのISDNや電話線を利用することもなくなり、光回線の普及によって、大容量のデータを高速で通信できる時代になった。そのためウェブサイトも単純なテキストだけでなく、画像の利用はもはや当たり前で、最近は動画などを利用して構成されることが多くなった。ネットでお買い物するeコマースにおいても、商品情報をユーザーにお伝えするのに、商品写真は欠かせない。
一昔前と比較するとインターネット環境は劇的に改善したわけだが、現状に慣れてしまうと「もっとサイトの表示スピードが速くなればいいのに」と思ってしまう。今回はECサイトの表示スピードを速くするとよい理由と、その方法についてご説明していく。
サイトの表示スピードを速くする必要性

ウェブサイトの表示スピードはなぜ速くした方がよいのかと言うと、次に挙げる2点のためである。
SEO的観点
検索エンジンが各ウェブサイトの検索順位を決定するロジックには、200を超える要素があると言われているが、その中の一つにサイトの表示スピードがあるという。サイトの表示スピードが速くなればなるほど、検索順位は上位表示されやすくなるということ。
ただしあくまで200以上ある要素の内の一つであり、サイトの表示スピード改善だけで検索順位が劇的に上がるわけではないだろうが、遅いよりも速くするに越したことはない。
ユーザーの離脱を防ぐ
SEOよりも大きな理由としては、サイトの使い勝手の問題だ。ページの表示スピードが速くなればなるほど、ユーザーのストレスは軽減し、離脱を防ぐことにつながる。
皆さんもいつまでたっても表示されないページにイライラして、ついつい画面を閉じてしまった経験はないだろうか…一説にはサイトの表示に2秒以上かかると人はイライラし始めるという報告もある。
ECサイトであれば、せっかく楽しくお買い物をしてもらいたいのに、お客様をイライラさせてしまっては、サイトの印象も悪くなるし、コンバージョン率も低下してしまう。ユーザー想いのショップにしたいのであれば、サイトの表示スピードを考えることも一つの課題となるのである。
モバイル端末の表示スピードも意識する

近年ではスマートフォンの普及とともに、ネットショッピングもスマホやタブレットなどのモバイル端末で利用することが多くなった。この傾向は特に若年層を中心に著しくみられており、若者向けショップほどモバイル対応の必要性は高まっている。
サイトの表示スピードという観点で話をするなら、PCサイトばかりを意識していてはいけない。サイト管理者はいつもの作業をPCで行っているため、モバイルでの確認をおろそかにしてしまいがちだが、モバイル端末での表示スピードも忘れることなくチェックするようにしてほしい。
サイトの表示スピードをチェックするには

それではサイトの表示スピードを確認するにはどのようにすればよいかだが、もちろん自身のPCやモバイル端末から、自サイトにアクセスするのもよいが、それだとキャッシュが残っている関係で正確に測定することができない。それに感覚での把握になってしまうので、できればしっかりと数値で分析を行いたいところ。
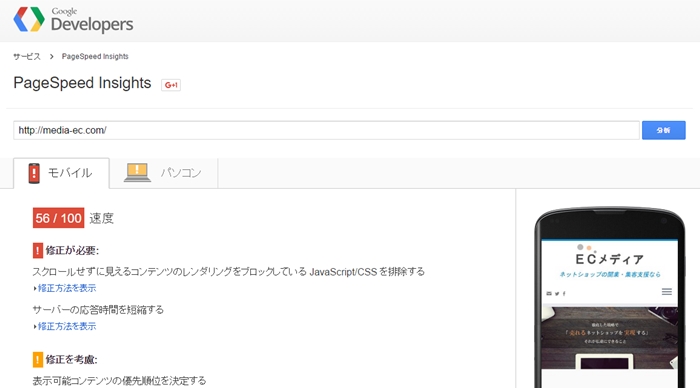
そこでサイトの表示スピードのチェックには、Googleが提供している「Page Speed Insights」というサイトを利用してほしい。このサイトを利用すると、モバイルとPC双方の表示スピードをチェックしてくれるとともに、改善提案までしてくれる。
Page Speed Insightsの使い方
まずは下記のリンクをクリックしてほしい。
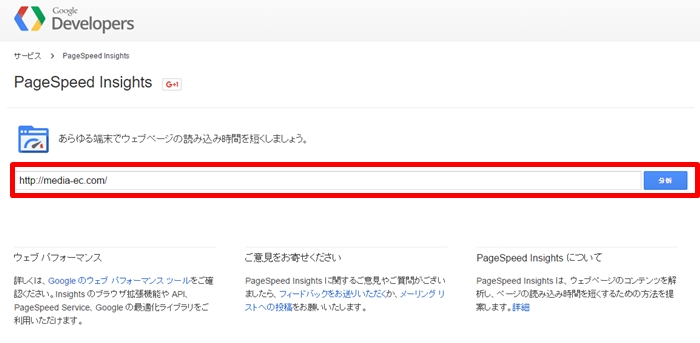
すると下図画面に遷移するはずだ。

赤枠内のボックスに、表示スピードを調査したいウェブサイトのアドレスを入力し、右側の分析ボタンを押すと分析が始まる。数秒待つと調査結果が下図のように表示される。

モバイルとPCはそれぞれタブで分かれており、サイトの表示スピードは「○○/100」という数値で報告してくれる。速度については60以上は欲しいところだ。
速度調査と同時に、サイトの改善事項の提案もしてくれるので、内容を確認しながら、表示スピードを上げる努力をしていこう。
表示スピードを早くする方法

それでは最後に、サイトの表示スピードを少しでも速くするための方法をご紹介していく。
画像を圧縮
ウェブサイトを表示するときにネックになるのが画像ファイルの読み込みである。サイトの表示スピードという観点なら、極力画像ファイルを使用しないことが理想であるが、魅力的なページにするにはそういうわけにもいかない。ECサイトなら商品情報をお伝えするために、画像ファイルの使用は必須の対応である。
もし画像を使用するのなら、アップロードする前に圧縮処理をしてファイルサイズを小さくするとよい。画像を圧縮するには、クラウド上のサービスを利用する方法や、画像加工ソフトを利用する方法などさまざま。詳細はこちらの「ECサイトの表示速度を上げる!画像圧縮ソフト・サービス8選」にまとめてあるので、是非参考にしてほしい。
表示サイズに合わせて縮小させておく
画像の改善については根本的な部分ではあるが、表示サイズに合わせた画像を用意しよう。例えば表示上は横幅100pxにもかかわらず、横幅500pxの画像ファイルを用意していては、無駄に読み込むファイルの容量が大きくなってしまう。
事前に表示する幅の100pxに合わせて縮小して、ファイル容量を小さくしてからアップロードすると、読み込み処理の負担が軽減し、スピードも速くなる。
性能の高いサーバーを利用
ページの表示速度は使用しているサーバーの性能にも依存する。ASP系やモール系でECサイトを構築しているならサーバーについてはどうすることもできないが、EC-CUBEやwordpressなどで独自のECサイトを構築しているなら、処理速度の速いサーバーを選ぶとよいだろう。
格安レンタルサーバーとしては、ロリポップやサクラインターネット、エックスサーバーなどが人気だが、そのなかでもエックスサーバーは表示スピードが速いと言われている。共有のレンタルサーバーだとしても、処理速度しかり、それぞれで特徴があるので、サーバー選びは慎重に行いたい。
アクセス数に応じてサーバースペックを検討
ECサイトを開業した当初はそこまで考える必要はないが、人気店となってくると、徐々にユーザーからのアクセスも増えてくる。メディア化対応などのコンテンツ重視のショップならなおさらだ。
アクセスが増えれば増えるほど、サーバー側の処理の負担は大きくなる。ここでアクセス数に見合わないような低スペックサーバーを利用していると、膨大なトラフィックからの要求をさばききれなくなり、処理速度が低下する。時にはサーバーダウンという最悪の状態を招くこともある。
ネットショップにとって、サーバーダウンでショップ閲覧ができなくなってしまえば死活問題である。だからアクセス数の増加とともに、徐々にサーバーのスペックを上げていくことも検討していく必要がある。
SNSの連携をはずす
ページの表示速度という意味では、SNSとの連携もマイナス要因となる。例えばFacebookのLike Box(Page Plugin)をページ内に表示することで、ページの読み込みには時間がかかるようになる。それはなぜかと言うと、Facebookページのいいねの数をリアルタイムで、Facebook側のサーバーに取得しにいく処理が発生するからだ。
この理論から言うと連携するSNSの数が増えれば増えるほど、ページの表示には時間がかかるわけだが、連携を非同期にするなどの方法を講じることで、読み込み速度を高速化できる。詳しくは外部サイトになるが、こちらの「【WordPress】SNSボタンの読み込みが遅い(重い)時に軽くする方法」に記載があるので参考にしてほしい。
キャッシュを利用
これはASP系やモール系ショップには関係のない話だが、独自ECサイトを構築しているなら、サイトの表示にはキャッシュを利用するとよい。
ウェブサイトの表示とは、ユーザーのリクエストに応じて、必要な情報をサーバーに取りに行き、ユーザーの端末に表示するのが本来の流れである。サーバー側から情報を引っ張り出すのに時間がかかるわけであり、この処理を省くことができればサイトの表示もスムーズに行える。
だからわざわざサーバー側から情報を引っ張り出すのではなく、前回の閲覧から何もサイトの更新が無ければ、各クライアント端末に残っているウェブサイトの情報を表示させてあげればよい。これがキャッシュを利用するという概念である。
wordpressを利用しているなら、「W3 Total Cache」」や「WP Super Cache」などのプラグインを利用することで対応できる。
おわりに 表示速度はコンバージョンに影響する重要な要素
ページの表示速度が遅くなれば検索順位も下がり、ユーザーの離脱率も高くなる。これはコンバージョンにも影響してくる問題である。一説には表示スピードが1秒遅れるごとにコンバージョン率は7%ダウンするとも言われている。売上げに直結する問題なら、0.1秒でも早い方がいい。
ショップオーナーとしては、サイトの表示スピードの重要性を理解して、サイト高速化のための施策も忘れないで講じていくようにしよう。
【著者からの一言】

鍵谷 隆 -KAGIYA TAKASHI-
当記事は2016年ごろ、私がECサイトのコンサル経営をしていた時期にまとめたノウハウ集だ。そのため外部サイトへのリンクが切れていたり、Googleや各種ASPなどの外部システムの仕様変更などで状況が変わっている可能性があることだけは了承してくれ!
ただ商いの本質は変わることはない。ネットショップ運営でお困りの経営者や担当者なら、当サイトの記事も必ず役に立つはずだ。全てのEC関係者に幸あれ。検討を祈る!