ネットショップを開業したら、企業と同じようにショップのロゴを用意したいとは思いませんか?
プロのデザイナーにお願いしてロゴを制作してもらう場合、きちんと実績のあるデザイナーに作ってもらうと、1つのロゴにつき5万円ぐらい必要になる。
「えっ!そんなにするの」と感じる方もいるかもしれないが、プロデザイナーはセンスのよいロゴをデザインするために何十年と勉強しているので、そのぐらいの費用は必要になってしまう。著名なデザイナーであれば、数百万することだってあるのだから。
ロゴにそんな費用はかけられないという方は、今からご紹介するロゴを作成するための方法やサービスをお使いください。
ロゴマークが持つ力
ロゴを制作する前に、なぜロゴマークが必要なのかを理解しておこう。
ロゴは企業や商品の世界観や伝えたいことを具現化したものである。企業や商品が持つ印象がにじみ出ているようなロゴマークは秀逸なロゴだと言えるだろう。
例えば介護サービスを提供している企業であれば、曲線や暖色を使った、やわらかい印象を与えるロゴが好ましい。鋭利な角や黒や紫のような配色では、企業イメージも悪くなってしまうことだろう。
文字ベースやアイコンベースなど、さまざまなタイプのロゴがあるが、その形なり色なり、どこをとっても意味があってその形になっているのである。ちなみに色が人に与える印象についてはこちらの「サイトのメインカラーを決める際に役立つ色の印象について」の記事も参考にしてほしい。
自分でロゴマークを作るなら
ロゴマークを作成するには、デザイナーであればIllustrator(イラストレーター)やFireworks(ファイヤーワークス)といったイラストソフトを使うことだろが、今回は無料でできるロゴマーク制作なので、イラストソフトも無料で使用できるものをご紹介しよう。
初心者でも使いやすいInkscape

初心者でも比較的使いやすい描画ソフトの「Inkscape」。
文字の入力やオブジェクトの配置、画像の切り抜きなど、機能的に充実していますので、インストールしておけばキャンペーンバナーの制作など、ロゴ制作以外にも活躍してくれるだろう。
画像は透過性のあるPNG形式で出力できる点も評価できる。
公式ページのHowtoページは英語表記のため、英語が理解できないと理解が難しいかもしれない。そのためInkscapeの使い方を勉強するためには、以下のような外部サイトを参考にするとよい。
InkscapeでDesign
Inkscaper ~Inkscapeの使い方~
プロ並みの操作が可能なGIMP

続いては無料とは思えないほど機能が充実している、グラフィック編集ソフトの「GIMP」。サイトは英語ですがソフト自体は日本語対応していますのでご安心を。
Adobe社の「Photoshop(フォトショップ)」にも引けを取らないほど高性能で、多くのユーザーに愛用されている。ただし高機能ゆえに、初心者には取扱いが難しいかもしれない。
とはいっても何事も勉強あるのみ。GIMPの操作をマスターしたいという方は、下記にご紹介するサイトを利用して、GIMPについての知識を習得してほしい。
無料ロゴマーク制作支援サービス
自分で一から製作するよりも、もっと簡単にロゴを制作したいという方のために、ロゴマークを制作するサービスを提供しているサイトを6つほどご紹介しよう。
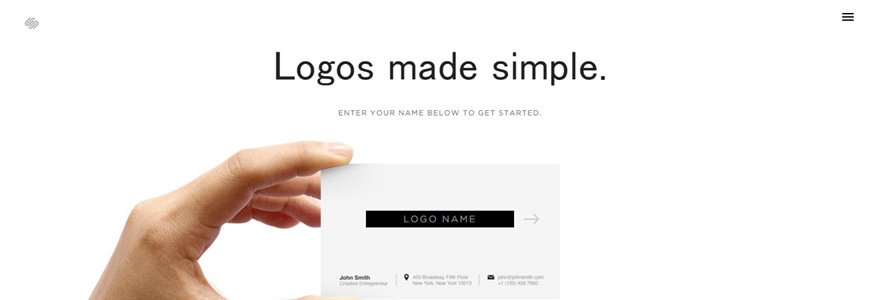
Squarespace Logo

http://www.squarespace.com/logo
シンプルだが古臭くなく、お洒落なロゴデザインを作れるSquarespace Logo。
バリエーションは多くはないが、文字だけでなく丸や三角、アニマルなどのモチーフとなるアイコンを挿入できる。仕上がりのイメージとしては、アイコン + 文字となる。文字はカラーの選択、フォントの選択が可能。
ショップのトップに使用するロゴ以外にも、そのまま名刺のデザインとしても使用できそうだ。
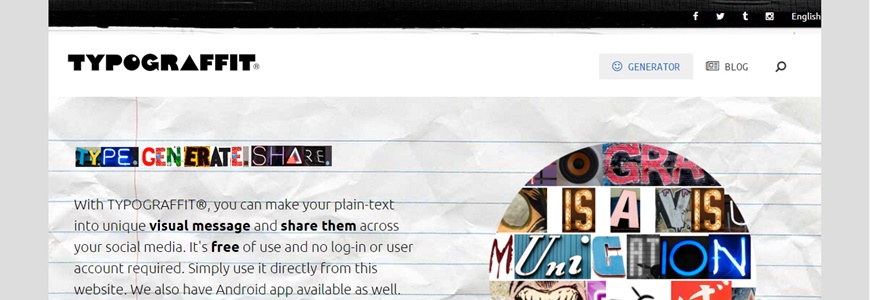
TYPOGRAFFIT

一風変わったロゴマークをお探しなら、タイポグラフィ的なロゴマークが作れるTYPOGRAFFITを使用してみよう。タイポグラフィとは、新聞の切り抜き文字で文章を作るような手法のことである。
サイト下にあるテキスト入力ボックスに任意の文字を入力し、「Generate」ボタンをクリックすると、さまざまな対象から切り取られた文字をつなぎ合わせたロゴが出来上がる。
もし表示されたものが気に入らないのであれば、もう一度「Generate」ボタンをクリックしてみよう。別バージョンを用意してくれる。
Flaming text

http://ja.flamingtext.com/index.html
文字ベースのロゴを製作するときに使えるFlaming text。
使い方はとても簡単で、ロゴにしたい文字を入力するだけで、複数パターンのロゴをデザインしてくれる。あとは気に入ったロゴを選択して、文字の大きさやフォントの変更、カラーや余白の調整まで、カスタマイズが可能だ。
デザイン自体は少々古臭い感じがするので、いまどき感を求めるなら別のサービスを選ぼう。
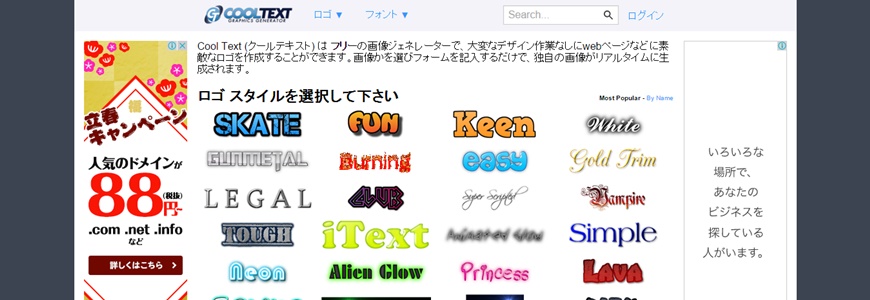
COOLTEXT

テンプレートとして用意された数あるバリエーションの中から、イメージに合うタイプを選択し、テキストや影の描写など、カスタマイズを加えながらロゴマークを作っていく。操作も難しくないので、誰でもお使いいただけます。
ちょっとお試しで作ってみようという感覚で、まずはアクセスしてみよう。
LogotypeCreator

まぁまぁのデザインのオブジェクト付きロゴマークを作ることができる。カスタマイズもある程度自由がきくので、使い方によっては、下手なデザイナーよりもセンスのあるロゴが出来上がるかもしれない。
ただし日本語に対応していなかったり(ロゴ内に日本語を利用することができない)、ダウンロードには会員登録が必要になってくる。
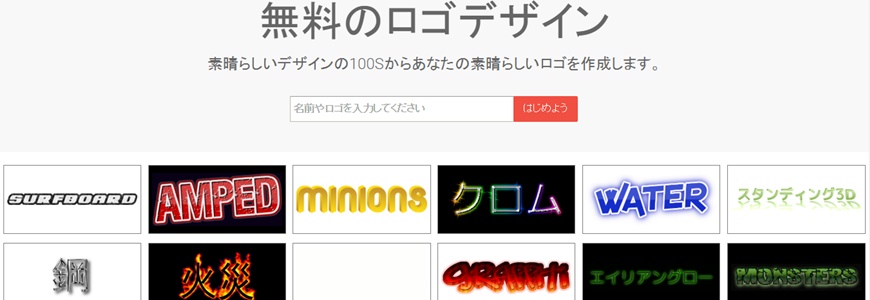
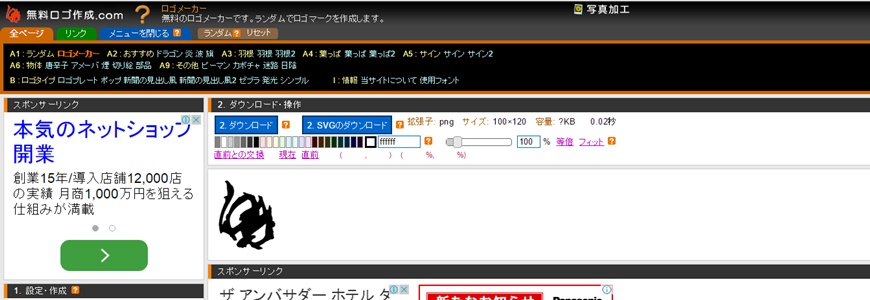
無料ロゴ作成.com

http://www.logo-kako.com/maker.cgi
ロゴジェネレーターは海外サイトも多く、日本語対応されていないサイトが多いが、この無料ロゴ作成.comは日本のサイトで日本語もしっかりと対応されているのでご安心を。
カスタマイズの量はとても豊富で、たった一つだけのオンリーワンとなるロゴを制作できそう。ランダム設定を選択すると毎回違うロゴが作られますので、ピンとくるデザインになるまで何度でも作ってもらえる。
おわりに 目的に応じて使い分けを
フリーライセンスのイラストソフトや、無料で使えるロゴ作成サービスをご紹介してきたが、これらのサービスを提供している運営者には本当に感謝。ウェブサイトの運営者としては本当に大助かりだ。
しかしこうしたサービスは無数にありますので、どのサービスを選んで使っていくべきかを見極める必要が出てくる。ネットショップの商品やコンセプト、コンピューターの操作に慣れているかどうかも含めて、お使いになるサービスをお選びください。
また今回はロゴを自作する方法についてご説明してきたが、プロに制作を依頼するなら「ショップロゴを外注する際に意識する作業指示のポイント」の記事を参考にしてほしい。
【著者からの一言】

鍵谷 隆 -KAGIYA TAKASHI-
当記事は2016年ごろ、私がECサイトのコンサル経営をしていた時期にまとめたノウハウ集だ。そのため外部サイトへのリンクが切れていたり、Googleや各種ASPなどの外部システムの仕様変更などで状況が変わっている可能性があることだけは了承してくれ!
ただ商いの本質は変わることはない。ネットショップ運営でお困りの経営者や担当者なら、当サイトの記事も必ず役に立つはずだ。全てのEC関係者に幸あれ。検討を祈る!




