ウェブの世界には確実にモバイルファーストの波がやってきており、その波はEC業界をも飲み込もうとしている。ネットショップを運営する事業者としては、もうモバイルファーストという概念を無視できない時代に突入しようとしているのだ。
ということで世間を騒がせているモバイルファーストという言葉の意味から、ECサイトとして対応すべき事項までをご説明していこう。
モバイルファーストとは

モバイルファーストとは、スマートフォンやタブレットといったモバイル端末での利便性を優先的に考えるということ。極端に言えば、パソコンでの操作性が多少悪くなったとしても、モバイル端末での操作が快適になれば問題ないということ。
なぜそこまでしてモバイル端末での操作を優先する必要があるのか? それは以下に挙げる理由にある。
スマートフォンの普及
H27年に総務省が公表した情報通信白書によると、平成26年末のスマートフォン普及率は64.2%とのことだ。平成22年は9.7%、平成23年は29.3%、平成24年は49.5%、平成25年は62.6%となっており、パソコンの普及率が横ばいであるのに対して、急速にスマートフォンが普及していることが分かる。
携帯電話の普及率が94.6%であることから、ガラケーの衰退とともにスマートフォンの普及はまだまだ伸びることが予想される。
スマートフォンからのネット接続の増加
インターネットに接続する端末としても、スマートフォンを利用するユーザーが増えている。
同じく総務省の情報通信白書によると、平成26年末のインターネット利用端末の種類の報告では、1位の自宅のパソコン53.5%に次ぎ、スマートフォンは2位で47.4%となっている。
その差わずか6.1%にまで迫っており、今後スマートフォンの普及が加速するとともに、いずれはスマートフォンからのインターネット接続が1位になると予想できる。
ECサイトのモバイルファースト対応

ここまでスマートフォンの普及が加速すると、ECサイトにおいてもスマートフォン対応が重要になってくる。
スマートフォンサイトの設計
PC用サイトとは別に、スマートフォン専用サイトを用意するのもモバイルファースト対応の一つ。それぞれの画面サイズで最適化したサイトを用意しておけば、あとはPCとモバイル端末のどちらからのアクセスかをプログラムで識別することで、それぞれの端末にあったサイトを表示できる。
ただし後述するレスポンシブデザインと比較すると、PC用とスマートフォン用のプログラムを別々で管理しなければならないため、二重管理となってしまう。仕様変更の際には双方のプログラムに手を加えなければならず、管理が少々面倒だ。
レスポンシブデザイン
レスポンシブデザインとは、PC、タブレット、スマートフォンなどそれぞれの端末の画面幅によって表示内容を自動で整えてくれるプログラム技術。どのような端末でも対応できるため汎用性が高い。
プログラムも端末ごとで分ける必要もなく、修正を加えるときにも手間が少ない。
SEOにも好影響
レスポンシブデザインはSEO(検索順位を上げること)にも好影響を及ぼす。
2015年4月21日にGoogleは検索順位を決定するロジックに、モバイルフレンドリーアップデートを取り入れた。そしてGoogleはモバイルフレンドリーとしてレスポンシブウェブデザインを推奨している。
レスポンシブデザインでないと、いくら良質なコンテンツを用意していても検索順位が上がらないということも考えられる。
容量を重くしすぎない
PCとモバイル端末の処理能力を比較すると、PCの方が優れている。そのためPCで表示することを前提として容量の大きい画像をいくつも並べている画面では、スマートフォンでの表示スピードが遅くなってしまう。
表示スピードが遅くなると、ユーザーの離脱率も高くなるしSEO的にも悪影響を及ぼす。スマートフォンでの表示を優先するのであれば、容量の大きい画像ファイルは軽量化して少しでも処理スピードを上げたい。軽量化によって少々画像の質が劣化したとしても、スマートフォンの小さい画面で閲覧する分にはほぼ大差ないだろう。
直感で理解できる設計
モバイル端末は画面も小さいため、いくつもの情報を詰め込み過ぎるとごちゃごちゃして分かりづらいサイトになってしまう。だから直感で理解して操作できるような画面設計(ユーザーインターフェース)が求められる。
例えばボタンの上に文字情報を羅列するのではなく、アイコンを多用することで「ここをタップしたらこういう処理が行えるな」とか「スワイプすることで次の操作に移れるな」ということが容易に判断できるような設計が理想である。
スマートフォンユーザーを知る

モバイルファースト・スマホファーストを進めていく上で、どのような年齢層をターゲットにしたECサイトがより相性が良いのかをご説明する。
若者向けショップはすぐにでも
まず10代~20代の若者をターゲット層にしたショップにおいては、PCでの操作が多少使いにくくなったとしても、いかにモバイル端末で使い勝手を良くするかを最優先に考えたほうがいい。
総務省が公開した平成26年版の”情報通信メディアの利用時間と情報行動に関する調査報告書”でも、20代のスマートフォン利用率は94.1%という結果が出ており、ほぼすべてのユーザーがスマホを日常的に使用している。
モバイル端末によるインターネット利用時間でも、10代と20代は他年齢層に比べてずば抜けて長い時間スマートフォンやタブレット端末を利用している。
年配者向けショップはこれから
対して年配者層をターゲットにしたショップはどうだろうか…総務省のデータを見る限りでは、モバイルファースト対応はこれから徐々に必要になってくるといった感じだ。
スマートフォンの利用率で見ると、40代は平成24年が28.8%、平成25年が58.8%、平成26年が72.9%となっている。50代は平成24年が13.7%、平成25年が32.4%、平成26年が48.6%。60代は平成24年が4.7%、平成25年が8.7%、平成26年が18.3%と、確実に伸びていることが分かる。
今すぐの対応は必要ないかもしれないが、いずれはスマートフォンでの操作性は無視できなくなるだろう。
モバイル対応のチェックツール

それでは最後に御社で展開するウェブサイトやネットショップが、Googleの推奨するモバイルフレンドリーに合格しているかどうかをチェックするツールをご紹介する。
それが以下のサイト。Google公式サイトなので安心してお使いいただける。
https://www.google.com/webmasters/tools/mobile-friendly/
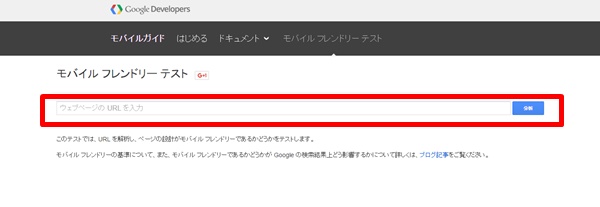
チェックの仕方はとても簡単で、テキストボックスにチェックしたいウェブサイトのURLをコピペして「分析」ボタンを押すだけ。

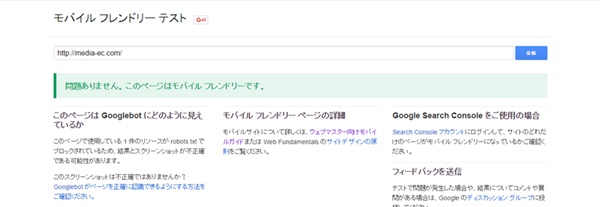
もしモバイルフレンドリーに対応していれば下図のような画面が表示される。

「問題ありません。このページはモバイルフレンドリーです。」という文字が確認できる。
モバイル対応したつもりでも不十分だったということもあるので、必ず当ツールにてチェックするようにしよう。
おわりに モバイル対応は今後の必須課題に
スマートフォンでお買い物をするユーザーが今後増加することが想定できる以上、ECサイトであってもモバイルファーストという考え方は無視できない。モバイル対応が遅れれば見込み客を失い、せっかくのチャンスをロスしてしまう可能性だってある。
ウェブサイトの全面改修というのは費用も手間もかかるため気が進まないかもしれないが、今のうちに予算計画を立てながら進めていくとよいだろう。
【著者からの一言】

鍵谷 隆 -KAGIYA TAKASHI-
当記事は2016年ごろ、私がECサイトのコンサル経営をしていた時期にまとめたノウハウ集だ。そのため外部サイトへのリンクが切れていたり、Googleや各種ASPなどの外部システムの仕様変更などで状況が変わっている可能性があることだけは了承してくれ!
ただ商いの本質は変わることはない。ネットショップ運営でお困りの経営者や担当者なら、当サイトの記事も必ず役に立つはずだ。全てのEC関係者に幸あれ。検討を祈る!